
Best Wireframing tools are essential for designers and developers in the early stages of creating digital products. They visually represent a website or application’s layout, enabling teams to plan structure and functionality before moving into more detailed design and development phases. The primary purpose of these tools is to outline the skeletal framework of a project, ensuring all elements are positioned effectively for usability and user experience (UX). Choosing the best wireframing tools can significantly enhance your workflow, making it easier to collaborate, iterate, and refine your designs.

Overview:
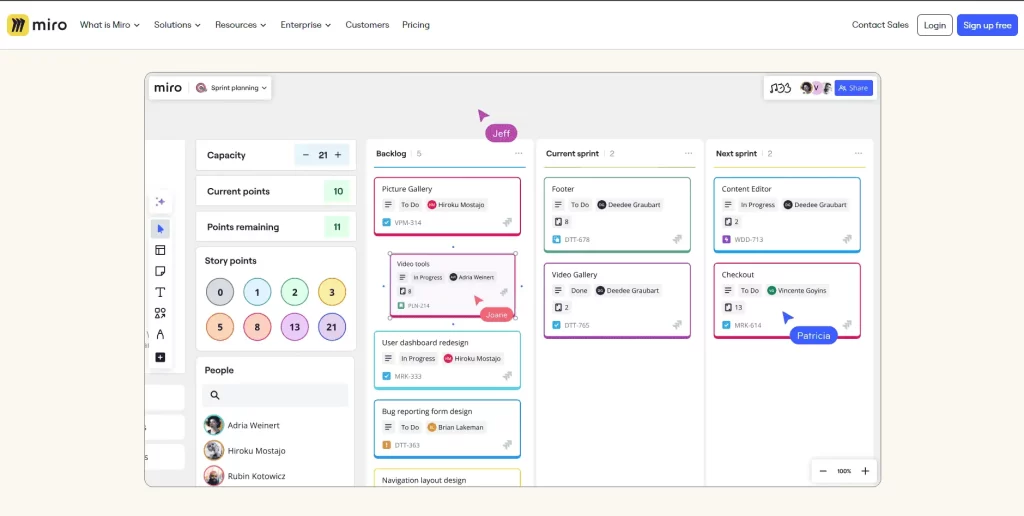
Miro is more than just the best wireframing tool it’s a collaborative whiteboard solution that has taken the remote work world by storm. Designed to mimic the experience of brainstorming on a physical whiteboard, Miro enables teams to work together in real time, no matter where they are located. As a result, this makes it perfect for remote design teams working on wireframes and prototypes.
Key Features:
Pricing: $8/user per month
Free Access: Free plan offered with limited features.
Capterra Rating: 4.7/5
G2 Rating: 4.7/5
Miro’s strengths lie in its versatility and its emphasis on collaboration, making it ideal for teams that value flexibility and collective brainstorming in their wireframing process.

Overview:
Figma has quickly become one of the most popular tools for designers, thanks to its cloud-based platform and robust set of features that cover both wireframing and high-fidelity prototyping. As the best wireframe design tool, Figma’s real-time collaboration and powerful design tools make it a go-to choice for teams who need seamless communication and iteration. Moreover, its intuitive interface enhances user experience, allowing designers to focus more on creativity and less on technical hurdles. Additionally, Figma’s cloud-based platform ensures that all team members are always on the same page, facilitating efficient workflow and timely feedback.
Key Features:
Pricing: $15/editor per month
Free Access: Free plan available with limited features
Capterra Rating: 4.8/5
G2 Rating: 4.7/5
Figma stands out for its ability to merge design and prototyping into a single platform, thereby offering designers a streamlined workflow and eliminating the need for multiple tools.

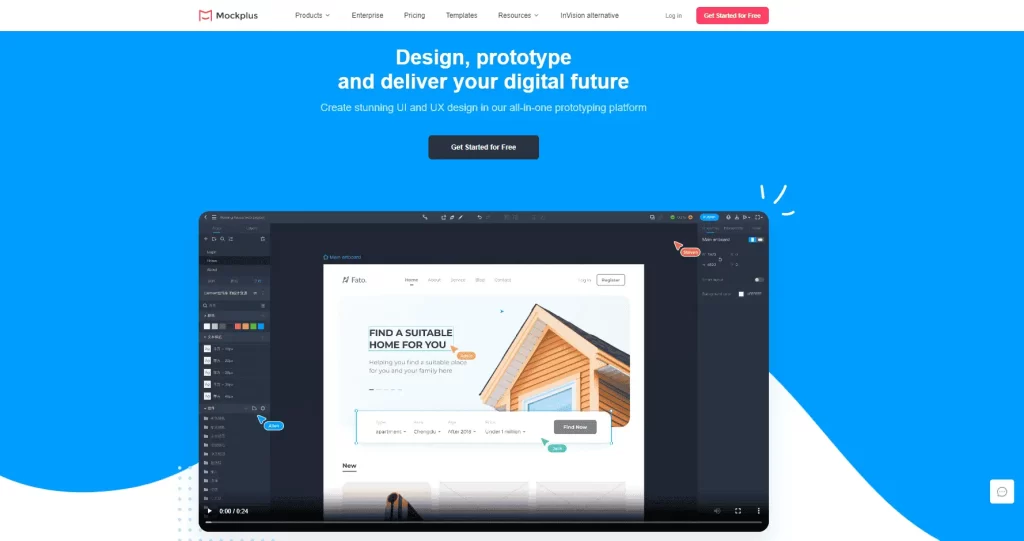
Overview:
Mockplus is one of the best Wireframing tools and it is built with simplicity and speed in mind, making it a great choice for teams that need to quickly iterate on designs. Its drag-and-drop interface is intuitive enough for beginners while still offering powerful features for experienced designers, making it one of the best website wireframe tools available for both novices and professionals alike.
Key Features:
Pricing: $29.5/user per month
Free Access: Free trial available
Capterra Rating: 4.4/5
G2 Rating: 4.5
For teams looking for a straightforward, no-fuss wireframing tool, Mockplus offers a quick and easy solution for creating interactive prototypes. Moreover, it is often considered one of the best wireframe tools for those who need efficiency without compromising on quality

Overview:
Sketch has long been a favorite among designers working on macOS, and for good reason. Its vector-based design tools make it perfect for creating detailed, scalable wireframes and UI elements. Sketch also boasts a wide range of plugins that can extend its functionality, making it a powerful, customizable tool.
Key Features:
Pricing: $10/user per month
Free Access: Free trial available
Capterra Rating: 4.6/5
G2 Rating: 4.5/5
Sketch remains a popular choice for designers who prefer working on macOS and value a tool that’s both simple to use and packed with powerful features.

Overview:
Justinmind is a prototyping tool specifically designed for handling more complex projects. Its advanced features make it ideal for wireframing, UI design, and interactive prototyping. With its dynamic elements and extensive widget library, Justinmind is perfect for teams working on intricate designs.
Key Features:
Pricing: $9/user per month
Free Access: Free plan available
Capterra Rating: 4.5/5
G2 Rating: 4.0/5
Justinmind excels in its ability to handle complex wireframes and prototypes, making it a go-to choice for teams working on large-scale, dynamic projects.

Overview:
Adobe XD is Adobe’s answer to wireframing and prototyping, seamlessly integrating with other Creative Cloud tools like Photoshop and Illustrator. Moreover, its all-in-one platform allows designers to create wireframes, high-fidelity mockups, and interactive prototypes, making it one of the best wireframe tools for an end-to-end design workflow.
Key Features:
Pricing: $19.99/user per month
Free Access: Free plan available
Capterra Rating: 4.5/5
G2 Rating: 4.3/5
Adobe XD offers a robust set of tools for UX/UI designers who are already embedded in the Adobe ecosystem and value-tight integration with other Creative Cloud products.

Overview:
UXPin focuses on bridging the gap between wireframes and prototypes by offering advanced features that allow for interaction and collaboration. Its design systems and reusable components also make it an excellent tool for teams looking to maintain consistency across large projects.
Key Features:
Pricing: $6/editor/ per month
Free Access: Free trial available
Capterra Rating: 4.3/5
G2 Rating: 4.⅖
For teams that need to create highly interactive prototypes and maintain design consistency, UXPin is an ideal tool that merges wireframing with more advanced prototyping features.

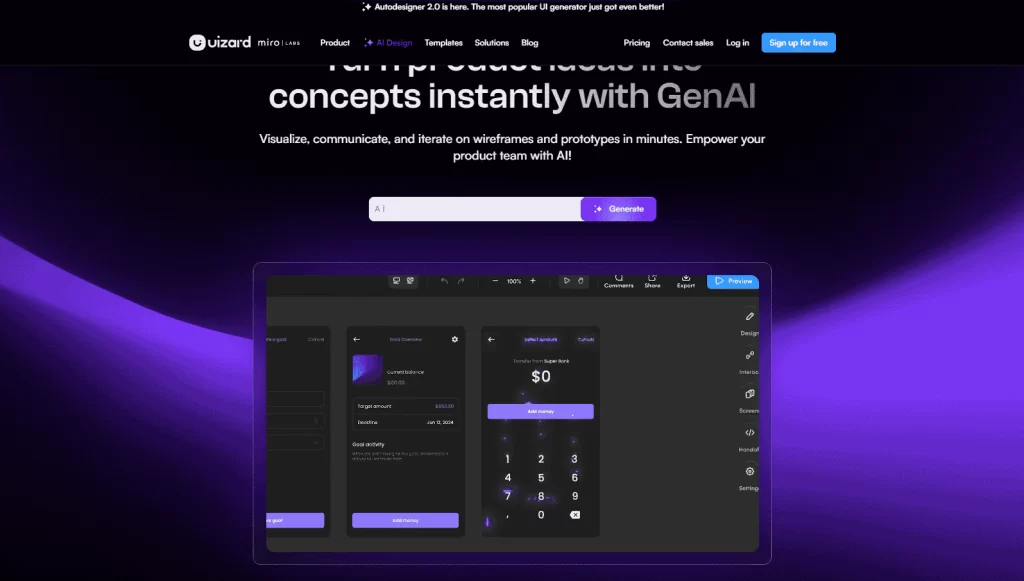
Overview:
Uizard leverages artificial intelligence to make design accessible even to non-designers. Furthermore, its AI-driven suggestions help streamline the wireframing and prototyping process, making it a user-friendly option for those new to design.
Key Features:
Pricing: $12/user per month
Free Access: Free plan available
Capterra Rating: 4.4/5
G2 Rating: 4.5/5
Uizard is an excellent tool for teams looking for AI-powered simplicity and rapid prototyping, especially those that may not have dedicated design teams.

Overview:
MockFlow is best for wireframing and planning, offering tools that streamline the design process from brainstorming to execution. Its comprehensive feature set makes it an ideal choice for teams looking to focus specifically on wireframing before moving into prototyping.
Key Features:
Pricing: $14/user per month
Free Access: Free plan available
Capterra Rating: 4.4/5
G2 Rating: 4.2/5
For teams that need a specialized tool focused on wireframing and planning, MockFlow provides the necessary tools to streamline the early stages of the design process.
Effective wireframing requires the inclusion of essential elements such as:
| Tool | Ease of Use | Collaboration | Versatility | Integration | Customization | Prototyping |
|---|---|---|---|---|---|---|
| Miro | 5 | 5 | 4 | 4 | 4 | 3 |
| Figma | 5 | 5 | 5 | 5 | 5 | 5 |
| Mockplus | 4 | 4 | 4 | 3 | 4 | 5 |
| Sketch | 5 | 3 | 5 | 5 | 5 | 4 |
| Justinmind | 4 | 4 | 5 | 4 | 4 | 5 |
| Adobe XD | 5 | 5 | 5 | 5 | 5 | 5 |
| UXPin | 4 | 4 | 5 | 4 | 4 | 5 |
| Uizard | 5 | 4 | 4 | 3 | 4 | 4 |
| MockFlow | 4 | 4 | 4 | 3 | 4 | 3 |
When evaluating the best wireframing tools, consider the following:
In addition to the best wireframing tools, consider exploring other options such as:
When selecting the best wireframe design tool, it’s essential to follow a methodology that fits both your team and project needs. Here are several important factors to consider:
Choosing the best wireframe tool for your design projects can significantly enhance productivity and collaboration within your team. The tools listed here offer a variety of features, from user-friendly interfaces to robust design capabilities, making them some of the best wireframing tools available in 2025. Whether you’re working on mobile apps, websites, or complex systems, selecting the best website wireframe tool that aligns with your needs is crucial for streamlining your workflow and achieving design success. With careful consideration of your project’s requirements, budget, and scalability, you can ensure your team is equipped with the ideal tool to bring your ideas to life.
1. What is the primary purpose of wireframing?
Wireframing serves to outline the structure and layout of a digital product, ensuring all elements are effectively positioned for usability and user experience.
2. Can wireframing tools be used for high-fidelity design?
Yes, many wireframing tools support both low-fidelity and high-fidelity designs, allowing for detailed and interactive prototypes.
3. Are wireframing tools suitable for collaboration?
Most modern wireframing tools offer real-time collaboration features, enabling teams to work together seamlessly.
4. How do I choose the best wireframing tools for my project?
Consider your project’s specific needs, budget, scalability, ease of use, and the tool’s integration with other software in your workflow.